Kendi Web Sayfalarınızı Tasarlayın!
Tablolar ve ResimlerWeb Okulu'nda derslerimiz hızla ilerliyor. Bu ay HTML sayfalarında tablo oluşturmaya ve transparan GIF dosyalarına değiniyoruz.
Tablolar, HTML sayfasında listeler ve şablonlar hazırlamak dışında, resimleri ve metinleri sayfa içerisinde istenilen bölgelere yerleştirmek ve bunun gibi bir çok alanda kullanılırlar. HTML 3.2 ile birlikte pek çok yeni özelliğe kavuşan ve daha görsel hale getirilen tablolar konusunu iyi öğrenen bir webmaster, hayalgücü ile tasarladığı "TÜM" sayfaları tablolar yardımı ile oluşturabilir.
<TR>,<TD>,<TH> ve bunları kapatma taglarıyla birlikte kullanılan <TABLE...> tag'ının genel kullanımı şöyledir:
<TABLE BORDER=X CELLPADDING=X CELLSPACING=X WIDTH=[% veya X] HEIGHT=[% veya X] BGCOLOR=X BACKGROUND="X">
BORDER değişkenine verilecek 0 veya daha üstü bir değer tablonun kalınlığını belirler. CELLPADDING değişkenine verilebilecek herhangi bir sayı, tablonun sınırları ile tablo içeriği arasındaki mesafeyi, CELLSPACING ise hücreler arasındaki mesafeyi belirler.
WIDTH ve HEIGHT değişkenleri bir yüzde değeri veya bir sayı olabilir. WIDTH=590 değeri verildiğinde 640*480 çözünürlükte ekranın tüm genişliğini kaplayacak bir tablo oluşturulur. WIDTH=%50 değerini verildiğinizde ise Web tarayıcınız o tablonun her zaman ekran genişliğinin yarısını kaplamasını sağlar.
<TABLE> tag'ının içerisinde kullanılan BGCOLOR değişkeni tablonun fon rengini tayin eder. X değeri geçen aylarda değindiğimiz HEX kodlarından (#FFFF00) veya renk isimlerinden (white, olive...) biri olmalıdır. Tablonuz daha canlı ve profesyonel görünsün istiyorsanız, arka fonuna bir GIF veya JPG resmini de BACKGROUND ekini kullanarak döşetebilirsiniz.
Gelelim tablonun oluşturulmasına. Genel prensip şudur: <TABLE> tag'ıyla tabloya başladıktan sonra her satırı oluşturmak için <TR>, her sütunu oluşturmak için ise <TD> tag'ını kullanmalısınız. Aman bu tagları kullanıyorsanız her satırın sonuna </TR> ve her sütunun sonuna </TD> tag'larının koymayı unutmayın!
Bir diğer durum da, herhangi bir hücrenin yanındaki iki ya da daha çok hücreyi enine ya da boyuna doğru içine almasıdır ki bu işlemi yapmak için <TD [COLSPAN=X, ROWSPAN=X]> veya <TR [COLSPAN=X, ROWSPAN=X]> ekleri kullanılır. Örneğin 2 satır ve 2 sütunlu 1.tablonun oluşturulması için aşağıdaki kodlara ihtiyaç vardır, bu kodlar aynı zamanda COLSPAN ve ROWSPAN eklerini de anlatmaktadır.
<TABLE BORDER=1 CELLSPACING=2 CELLPADDING=3>
<!---Bu kodlarla, çerçeve kalınlığı 1, hücreler arası boşluğu 2, hücre ile yazı aralığı 3 olan yeni bir tablo oluşturuyoruz.--->
<TR><TH COLSPAN=2> <!---iki kolonu içine alacak, yazılar kalın olacak ve ortalanacak (yani başlık olacak) --->
Tablo Örneği:
</TR></TD><TR><TD>
deneme1
</TD><TD> <!-- yeni bir kolona başlıyoruz... -->
deneme2
</TR></TD><TR><TD>
deneme3
</TD><TD> <!-- yeni bir kolona başlıyoruz... -->
deneme4
</TD></TR></TABLE> <!-- tüm tag'ları kapatıp tabloyu sonlandırıyoruz. -->
Eğer renkli tablolar elde etmek isteseydik <TABLE .... ifadesinin yanına BGCOLOR="#FFFF80", <TD.. ifadesinin yanına ise BGCOLOR="#000080" eklerini girmeniz gerekecekti. Tablolar hakkında daha çok bilgi edinmek istiyorsanız PC World Online'daki "Web Programcısının El Kitabı" bölümüne bakabilirsiniz. Adresi: http://www.pcworld.com.tr/rehber/webprog.htm. İlerki aylarda tablolar hakkında güzel püf noktaları ve daha çok bilgi bulacaksınız.
Sayfa İçinde Açıklama Yapmak
Her programlama dilinde programcının hatırlatma veya açıklama yapabilmesi için gerekli bir komut vardır, HTML standartlarını koyanlar bunu da unutmamış ve HTML sayfalarına açıklama koyabilmek için bir yol bulmuşlar. Bir sayfaya açıklama koymak ya da belirli bir aralıkta kalan HTML kodlarını geçici olarak iptal etmek için ünlem işareti kullanılır. Aşağıdaki ilk satır bir açıklama satırıdır ve HTML dokümanı içerisinde görünmeyecektir, ikinci satır ise bir komutu iptal etmek için kullanılmıştır.
<!-- Bu bir açıklama satırıdır -->
<!-------- <b>Kalın yazı...</b> ------>
Transparan GIF'ler
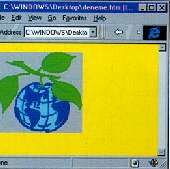
Internet üzerinde gezinirken, resimlerin arka plan ve arka renkler ile uyum içinde olduğunu, resmin kare olmasına rağmen arka planın resmin boşluklarından görünebildiğine şahit olursunuz. Eğer web sayfanızda bir resim kullanıyor ve resmin boş taraflarından arkaplanın görünmemesinden ve resmin sayfa üzerinde yama gibi görünmesinden yakınıyorsanız bu bölümü dikkatle okuyun.
 Bu bölümde resmi transparan hale getirirken en çok kullanılan shareware
grafik editörlerinden biri olan Paint Shop Pro'nun 3.12 sürümünü kullanacağız.
PSP 4.0 sahipleri de yaptıklarımızı aynen kendi programlarında uygulayabilirler.
Öncelikle Paint Shop'u açın ve transparan yapmak istediğiniz GIF dosyasını
yükleyin, unutmayın transparan dosyalar sadece GIF formatında ve 256 renkte
olabilirler.
Bu bölümde resmi transparan hale getirirken en çok kullanılan shareware
grafik editörlerinden biri olan Paint Shop Pro'nun 3.12 sürümünü kullanacağız.
PSP 4.0 sahipleri de yaptıklarımızı aynen kendi programlarında uygulayabilirler.
Öncelikle Paint Shop'u açın ve transparan yapmak istediğiniz GIF dosyasını
yükleyin, unutmayın transparan dosyalar sadece GIF formatında ve 256 renkte
olabilirler.
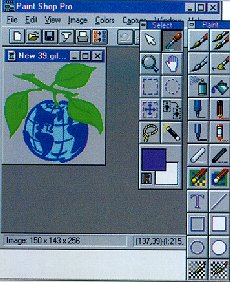
"Select" araç kutusundan aşağıdaki resimde de seçili olan "Color Picker"ı
seçin ve resim üzerinde transparan yapmak istediğiniz, yani yaprak ve dünyanın
dışında kalan alanın üzerine götürün. Fareyi bu bölgeden ayırmadan durum
çubuğunun (Image 150 x.... yazan çubuk)
 sağ bölmesinde I: değerinin yanındaki
değeri (yani 215'i) aklınızın bir kenarına kaydedin.
sağ bölmesinde I: değerinin yanındaki
değeri (yani 215'i) aklınızın bir kenarına kaydedin.
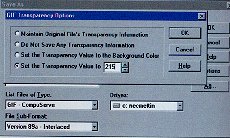
"File" menüsünden "Save As..." komutunu çalıştırın ve format olarak GIF89a
- Interlaced'i seçin. Diyalog kutusunun sağ tarafında bulunan Options butonuna
bastığınızda GIF Transparency Options Diyalog kutusu karşınıza gelecektir.
 Bu kutucukta "Set Transparency Value to:" seçeneğini işaretleyip karşısındaki
metin kutusuna "I:"nın karşısında okuduğunuz değeri (yani yalnız bu resim
için 215'i) yazarsanız GIF dosyasının
Bu kutucukta "Set Transparency Value to:" seçeneğini işaretleyip karşısındaki
metin kutusuna "I:"nın karşısında okuduğunuz değeri (yani yalnız bu resim
için 215'i) yazarsanız GIF dosyasının
renk seçici ile seçtiğiniz rengi transparan olacak böylece arkaplanlar
bu bölgeden görülebilecektir. Resimler her zaman başarılı olarak transparan
yapılamazlar, bunun sebebi bazen resmin istemediğiniz alanlarında transparan
yaptığınız renge ait parçacıkların kalmasıdır. Bunu önlemek için resmi
yüksek renge getirdikten sonra resim ile alakası olmayan bir renk seçip
transparan yapmak istediğiniz alanı bu renk ile boyamalı ve resmi tekrar
256 renge getirerek bu rengin indeksini okuyup transparan hale getirmelisiniz.
Bir transparan GIF'in hikayesi kısaca böyle, "Benim işim gücüm var, bu
kadar işle uğraşamam" diyorsanız, Internet üzerinde yüzlerce GIF dönüştürme
seti bulabilirsiniz, hızlı olmalarına rağmen insan elinin yerini tutmaz
ama olsun.
SİHİRLİ BİR TAG: <PLAINTEXT>
Ellerinizle hazırladığınız nadide bir web sayfasına, uzunca bir paragraf
eklemek istiyorsunuz diyelim.
Fakat paragrafı formatlamanız çok uzun zaman alacaktır; üstelik paragrafı
HTML sayfanıza olduğu gibi koyarsanız tüm paragraflar ve sekme karakterleri
yok olacak. Geçen ay bahsettiğimiz PRE tag'ını kullandığınızda bu sefer
başka bir sürprizle karşılaşacak ve genişliği bir sayfadan fazla olan satırları
ekranda göremeyeceksiniz. İşte bu aşamada bütün bunları ortadan kaldıran
bir tag yardıma koşuyor.
Web tarayıcınız sayfa içerisinde <plaintext> tag'ını gördüğü anda </plintext>e
kadar olan kısmı not defterinde görünüyormuş gibi gösterir. İki takı arasında
kalan hiç bir tag göz önüne alınmaz ve normal bir metinmiş gibi işlem görür.